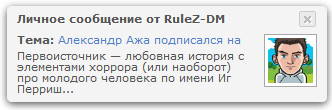
Оповещение о новых личных сообщениях как вконтакте
Данный скрипт позволяет выводить очень удобное стильное окно при новых личных сообщениях. Есть возможность выбора между пятью различными цветовыми схемами.
В глобальный блок "Нижняя часть сайта" в самый низ:
<script type="text/javascript">
var no_ava = 'http://wallaby.ucoz.ru/js/vk/no_avatar.jpg';
$.getScript('http://wallaby.ucoz.ru/js/vk/ls.js');</script>
var no_ava = 'http://wallaby.ucoz.ru/js/vk/no_avatar.jpg';
$.getScript('http://wallaby.ucoz.ru/js/vk/ls.js');</script>
CSS:
В самый низ вашего CSSСерый скин:

/* Оповещение о новом лс как Вконтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/727851122.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#555; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/130750765.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #a7a7a7;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#547ec4;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#4a6ca5;}
/* -------------------------------------- */
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/727851122.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#555; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/130750765.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #a7a7a7;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#547ec4;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#4a6ca5;}
/* -------------------------------------- */
Синий скин:

/* Оповещение о новом лс как Вконтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/658964882.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#6e87c6; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/869795995.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #99bee4;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#43983f;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/658964882.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#6e87c6; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/869795995.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #99bee4;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#43983f;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */
Зеленый скин:

/* Оповещение о новом лс как Вконтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/536362948.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#1dbb19; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/371058616.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #77ca79;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#5976c0;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/536362948.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#1dbb19; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/371058616.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #77ca79;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#5976c0;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */
Оранжевый скин:

/* Оповещение о новом лс как Вконтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/223991963.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#e7ad3c; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/847413578.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #f6c76a;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#4876c1;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#444;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/223991963.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#e7ad3c; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/847413578.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #f6c76a;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#4876c1;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#444;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */
Черный скин:

/* Оповещение о новом лс как ВКонтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/440582317.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#a7a7a7; text-shadow: 1px 1px 1px #252525; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#a7a7a7;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/260195063.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #838383;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#646464;
}
.uContent_c span {
color:#8fbbe9;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#f7f7f7;}
.uContent_c a:hover {color:#bdbdbd;}
/* -------------------------------------- */
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/440582317.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#a7a7a7; text-shadow: 1px 1px 1px #252525; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#a7a7a7;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(http://wallaby.ucoz.ru/_ph/1/2/260195063.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #838383;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#646464;
}
.uContent_c span {
color:#8fbbe9;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#f7f7f7;}
.uContent_c a:hover {color:#bdbdbd;}
/* -------------------------------------- */
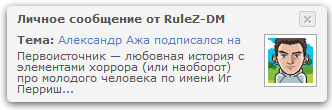
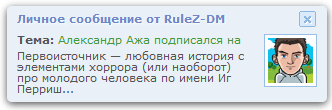
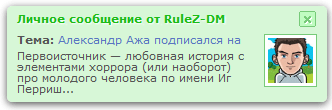
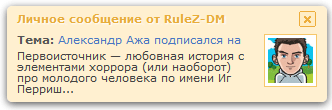
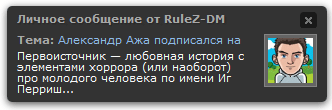
Cкриншоты:
Оповещение о новых личных сообщениях как вконтакте
Скачать .torrent ()
- Торрент:
- Зарегистрирован
- Статус:
- V Проверено

- .torrent скачан:
- 0 раз
- Размер:
| Всего комментариев: 0 | |