Кнопка "Добавить материал" в CSS 3
Это пишем в CSS:
Code
/* ----------- Доб ----------- */
#dobavlenie {padding:3px 8px;background:#F4F4F4;-moz-border-radius:6px;border-radius:6px; color:#337192;border: 1px solid #337192;font-size:12px;font-weight:bold;}
#dobavlenie:hover {text-decoration:none;padding:3px 8px;background:#337192;color:#FFF;-moz-border-radius:6px;border-radius:6px;}
/* ------------------------- */
А это сама кнопка добавления:
Code
<a href="news/0-0-0-0-1"id="dobavlenie">Добавить материал</a>
Вся прелесть этой кнопки в том, что тут не используются рисунки, а сама кнопка сделана на стилях 
Цвета, ширину кнопки можете подогнать самостоятельно.
Кнопку можно использовать бод любой вид, не только добавления материала 
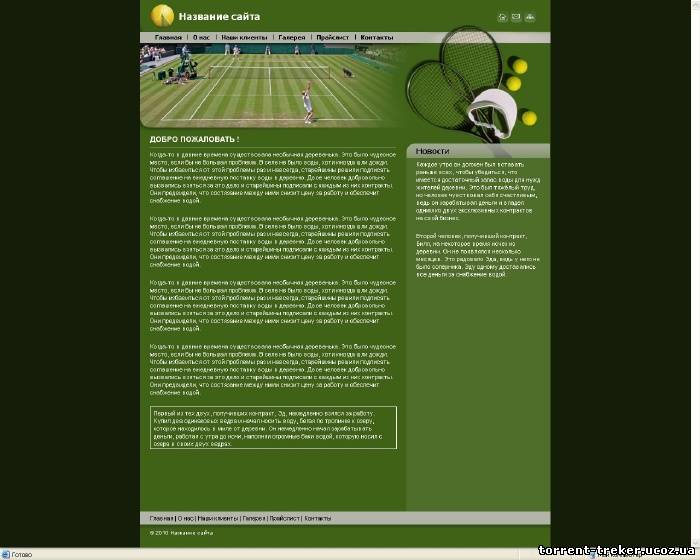
Cкриншоты:
Кнопка "Добавить материал" в CSS 3
Скачать .torrent ()
- Торрент:
- Зарегистрирован
- Статус:
- V Проверено

- .torrent скачан:
- 0 раз
- Размер:
| Всего комментариев: 0 | |